GetItPlayed

GetItPlayed is a digital music platform that provides a secure and cost-effective way for musicians to share their tracks directly with industry professionals. Radio stations and curators can discover, review, and download music for airplay, creating direct engagement between artists and the industry.
Breaking into the music industry is tough, especially for independent artists and smaller labels. Many struggle to get their music heard by the right people, while radio stations and curators often face an overwhelming volume of submissions with no streamlined way to review them.
The challenge was to design an application that allows artists and labels to share their music seamlessly with industry professionals, while giving radio stations and curators an efficient way to discover, review, and download tracks for airplay.
Project Duration:
13 months
My Role:
Research & UX/UI Design.

Defining research goals helped clarify user needs, industry challenges, and key features necessary to create a seamless music discovery experience.

I conducted a competitive analysis to understand the current landscape of industry digital music platforms. I wanted to identify where GetItPlayed could differentiate itself. This analysis provided invaluable insights into what users were accustomed to and where we could push boundaries to create a more seamless and engaging experience.




To translate research insights into actionable solutions, I facilitated ideation workshops with stakeholders and the team. Using "How Might We" questions, we generated ideas and explored solutions through rapid sketching. This collaborative approach helped align business goals with user needs, allowing us to refine concepts before moving into detailed design.

To design an experience that truly meets users' needs, I first had to understand who they were. I identified key user groups—DJs and radio stations, artists, and record labels—and explored their goals, motivations, and pain points. By developing detailed user personas, I was able to empathize with their challenges and design solutions that directly addressed their needs. These personas served as a foundation for all design decisions, ensuring that the platform provided real value to its users.


After gathering key insights from research and user personas, I moved on to compiling a comprehensive list of features. I considered everything I had learned—user pain points, business goals, and industry gaps—to ensure the platform would address the most pressing needs.

After listing all potential features, I used affinity mapping to group similar ideas and identify key themes. Then, through dot voting with stakeholders and the team, we prioritized the most impactful features for the MVP, ensuring a focused and strategic launch.

With the key features defined, the next step was to create a user flow that mapped out how different users would navigate the platform. I focused on designing a seamless experience, ensuring that artists, labels, and radio professionals could easily complete their key tasks with minimal friction.

I started with hand-drawn wireframes to quickly explore layouts and refine ideas before moving to digital designs. This fast, low-cost approach helped align the team and streamline key design decisions early on.

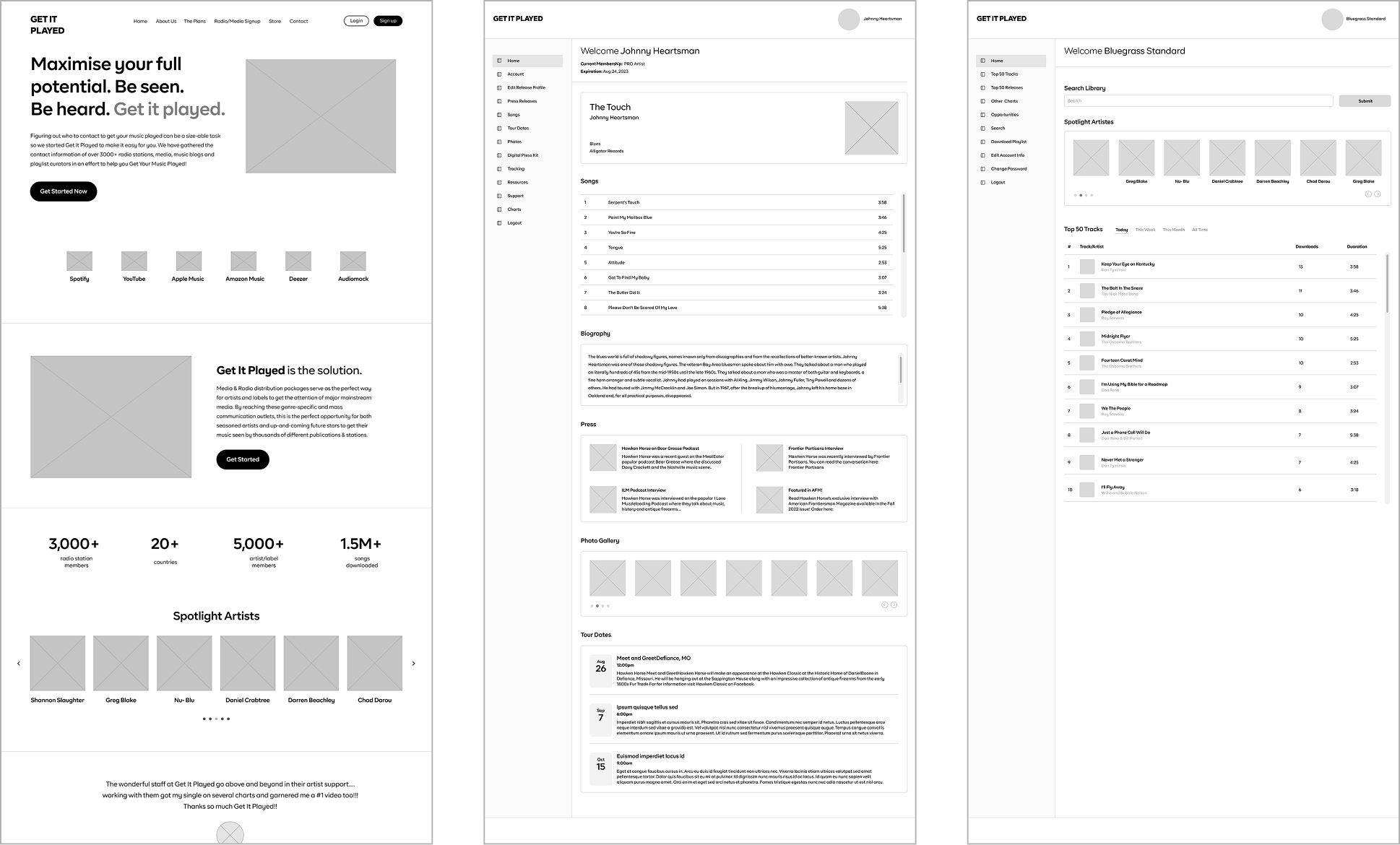
Building on the hand-drawn wireframes, I transitioned into digital wireframes to refine structure, layout, and user interactions with more precision. This step brought clarity to navigation, ensured consistency, and made it easier to test and iterate before moving into high-fidelity designs.

With the structure in place, I moved into the design execution phase, transforming wireframes into high-fidelity designs. This stage focused on visual details, typography, color, and interaction design to create a polished, intuitive, and engaging user experience.







I developed a unique visual identity that set the tone for the entire platform. This included designing a custom logo, choosing a cohesive color palette, and establishing typography guidelines that captured the brand’s personality. The branding was modern and engaging, crafted to resonate with musicians, labels, and radio professionals.

Throughout the project, I maintained an open line of communication with my stakeholders, which was key for iterative design improvements. Regular feedback sessions allowed us to address user insights and align on changes that would enhance usability and meet business objectives.
The final product was a comprehensive digital music platform that seamlessly connected musicians, music labels, and radio stations. The new branding and user interface design introduced a modern, cohesive experience that enhanced user engagement and streamlined navigation. Early user feedback highlighted the platform’s intuitive design and ease of use, reinforcing its impact. See the key metrics below.

This project reinforced the importance of an in-depth discovery phase and frequent client collaboration. Building the platform and brand from scratch taught me the value of adaptability and a user-focused approach, as user needs can shift throughout the project.